Table of contents > Preview widgets
Finally, there are a number of widgets that fall on the same category, called preview widgets. The data they hold is a string representing a path on your filesystem or a list of strings representing multiple paths. What differs among them is the kind of file (general, text, image, etc.) the paths refer to and how the contents of each path are represented in the widget.
All preview widgets have a folder button on their topleft corner that opens the file manager so that you can choose the path(s) you want the widget to reference.
Some of the preview widgets with more complex previews also have a reload button on their topright corner, which causes the preview to be reloaded, in case you want the preview to reflect changes made to it.
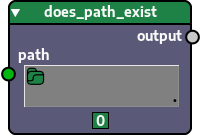
The simplest and more general of the preview widgets is the path preview widget. The only preview it provides is the name of the path(s) it refers to. Since it only shows the name of the files it is ideal to represent any kind of file.
### node with a path preview widget
### standard library import
from pathlib import Path
def does_path_exist(
path : {
'widget_name' : 'path_preview',
'type': str,
} = '.',
):
return Path(path).exists()
main_callable = does_path_exist
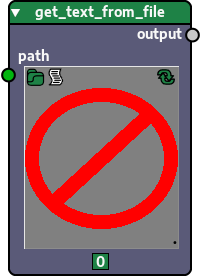
If the path you want to refer to has text, use a text preview widget instead, since it provides a nice preview of the file contents and allows you to see the entire file contents by clicking the preview.
### node with a text preview widget
def get_text_from_file(
path : {
'widget_name' : 'text_preview',
'type': str,
} = '.',
):
with open(path, mode='r', encoding='utf-8') as f:
return f.read()
main_callable = get_text_from_fileYou can see the resulting node below. Note that, since the path is '.' and there is no text file in that path, no preview can be shown, so a red circle with a line is displayed to indicate this.

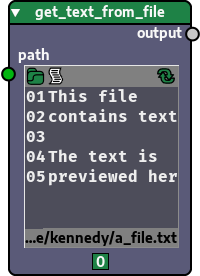
Here's what the widget looks like when the path points to an existing text file:

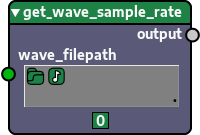
If the path you want to refer to is an audio file, use an audio preview widget instead. It doesn't provide a visual preview of the file content, but by clicking the path on the widget you can listen to the audio (provided that the format is supported by pygame; .mp3 and .wav files are usually fine).
### node with an audio preview widget
### standard library import
import wave
def get_wave_sample_rate(
wave_filepath : {
'widget_name' : 'audio_preview',
'type': str,
} = '.',
):
with wave.open(wave_filepath, mode='rb') as f:
return f.getframerate()
main_callable = get_wave_sample_rate
For .jpg/.jpeg and .png files, use the image preview widget. Besides showing a preview of the image, by clicking such preview the widget also gives you access to an image viewer that allows you to see bigger thumbs of the images and even see it in its full size by pressing the <F> key.
### node with an image preview widget
### third-party library import
from pygame.image import load as load_image
def surface_from_image(
image_path : {
'widget_name' : 'image_preview',
'type': str,
} = '.',
per_pixel_alpha: bool = False,
):
surf = load_image(image_path)
surf = (
surf.convert_alpha()
if per_pixel_alpha
else surf.convert()
)
return surf
main_callable = surface_from_imageYou can see the resulting node below. Note that, since the path is '.' and there is no image file in that path, no preview can be shown, so, just like in text previews, a red circle with a line is displayed to indicate this.

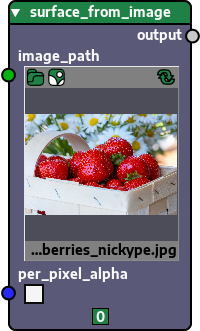
Here's what the widget looks like when the path points to an existing image file:

Original strawberry basket image by NickyPe can be found here.
As the name implies, the video preview widget can be used for referencing path(s) for video file(s). The previews that appear when clicking the thumb are also thumb-sized and only a few seconds long to prevent high memory usage.
The previews rely on ffmpeg to work, so if the ffmpeg and ffprobe commands are not available in your system the previews won't be available as well.
Here we use Karl Kroening's ffmpeg-python library to define a node that flips a video horizontally and saves it:
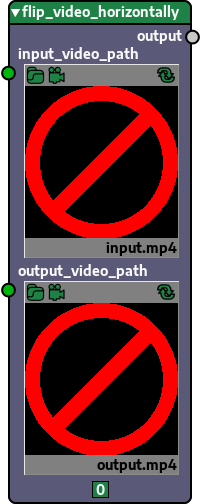
### node with video preview widgets
### third-party library import
from ffmpeg import input as get_stream
def flip_video_horizontally(
input_video_path : {
'widget_name' : 'video_preview',
'type': str,
} = 'input.mp4',
output_video_path : {
'widget_name' : 'video_preview',
'type': str,
} = 'output.mp4',
):
(
get_stream(input_video_path)
.hflip()
.output(output_video_path)
)
main_callable = flip_video_horizontallyYou can see the resulting node below. Note that, since the path in both video preview widgets is '.' and there is no video file in that path, no preview can be shown, so, a red circle with a line is displayed to indicate this, like in some of the other preview widgets.

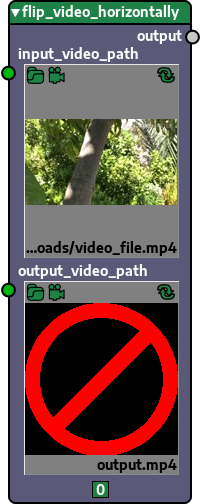
Here's what the widget looks like when the path in the first parameter points to an existing video file:

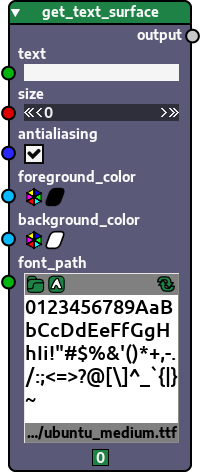
To preview .ttf and .otf fonts, use the font preview widget. Just like the image previewer, it displays a preview of the file in the node and also features a dedicated font viewer that opens up when you click the thumb.
### node with a font preview widget (among others)
### third-party library import
from pygame.font import Font
def get_text_surface(
text: str = '',
size : int = 0,
antialiasing : bool = True,
foreground_color : {
'widget_name': 'color_button',
'type': tuple,
} = (0, 0, 0),
background_color : {
'widget_name': 'color_button',
'type': tuple,
} = (255, 255, 255),
font_path : {
'widget_name' : 'font_preview',
'type': str,
} = '.',
):
return Font(font_path, size).render(
text,
antialiasing,
foreground_color,
background_color,
).convert()
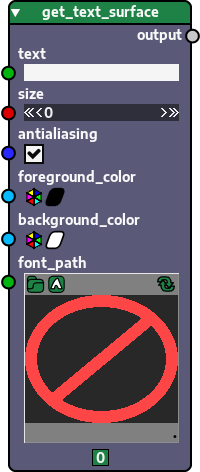
main_callable = get_text_surfaceYou can see the resulting node below. Note that, since the path in font preview widget in the last parameter is '.' and there is no font file in that path, no preview can be shown, so, a red circle with a line is displayed to indicate this. As we saw, this is the behaviour in some of the other preview widgets as well.

Here's what the widget looks like when the path in the that parameter points to an existing font file: